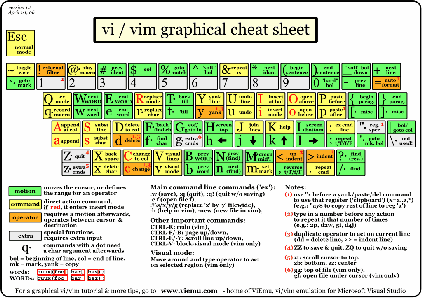
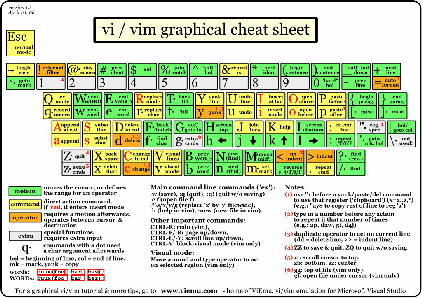
 Эта серия картинок содержит сводную таблицу и семь уроков, которые описывают основные функции всех кнопок, и все основные функции (популярного в определенных кругах) редактора VI / Vim. Вы можете рассматривать это как сжатое VI/Vim руководство. Нажимайте на картинки, чтобы получить доступ к полноразмерному изображению. Их можно также сохранить на локальный компьютер и использовать как шпаргалку на первых порах при работе в редакторе, а можно скачать по ссылке Zip with all GIFs (что несомненно удобнее). Автору этого чудного пособия ViEmu (респект и уважение).
Эта серия картинок содержит сводную таблицу и семь уроков, которые описывают основные функции всех кнопок, и все основные функции (популярного в определенных кругах) редактора VI / Vim. Вы можете рассматривать это как сжатое VI/Vim руководство. Нажимайте на картинки, чтобы получить доступ к полноразмерному изображению. Их можно также сохранить на локальный компьютер и использовать как шпаргалку на первых порах при работе в редакторе, а можно скачать по ссылке Zip with all GIFs (что несомненно удобнее). Автору этого чудного пособия ViEmu (респект и уважение). Шпаргалки-туториалы в других форматах можно посмотреть по следующим ссылкам:
Сами уроки СМОТРЕТЬ ПОД КАТОМ (нажми кнопку “Читать далее”)